ウェブサイトやブログへの埋め込み見本
上の画像が専用コードをWebページに埋め込んだ例です。
「店舗案内」などのページ内で室内をまわれるよう仮想ツアーを組み合わせると顧客に効果的に訴求できます。
Googleストリートビューの埋め込み手順
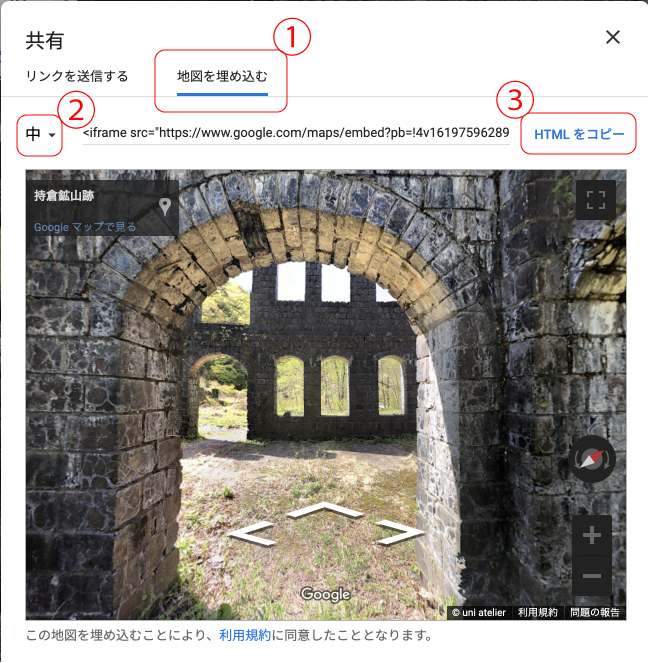
Googleストリートビューをウェブサイトやブログで表示するためには、専用の「埋め込みコード」を取得する必要があります。
この埋め込みコードはGoogleマップから取得可能です。
googleマップにアクセスして埋め込みたい画像を表示します。

キーワードを入力して目的の画像を表示します。

左側のパネルから「ストリートビューと360°ビュー」タブをクリック
パノラマ写真一覧が表示されるので、目的の画像をクリック

サムネイルをクリックして右側に表示させ、目的の方向や位置を調整する。

表示したい画像と方向が決まったら、左上の情報エリア内にある縦の三点リーダー『︙』クリックして『画像を共有または埋め込む』を選択する。

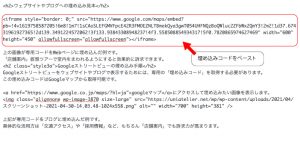
ウェブサイトやブログに埋め込む
表示したいウェブサイトやブログのHTML画面を開き、さきほどコピーした埋め込みコードを貼り付けて完了です。

いかがだったでしょうか?
思いのほか簡単に埋め込みができたのではないでしょうか。ぜひやってみてください。
